
Interface description
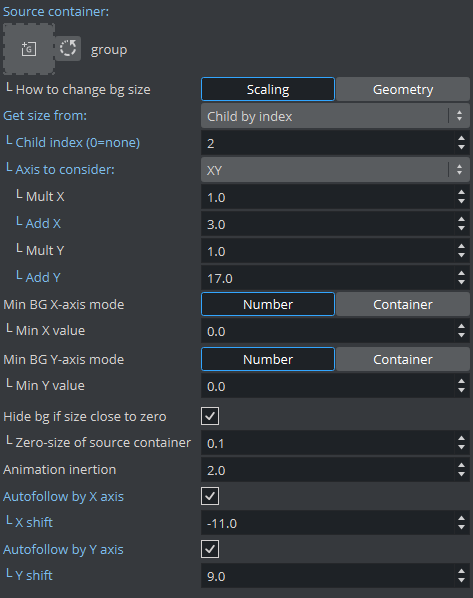
Source container works like in original TextBg. It defines the source of the size.
How to change bg size allow you to choose the way to change visible size. By transformation scaling or geometry settings ("width" and "height").
Choose this script Get size from 1) source container 2) maximum of children or 3) child by index or 4) child by index + path
You can define multiplication and padding for each axis separately by Mult X/Y/Z and Add X/Y/Z.
Also, you can setup minimum size for each axis by Min BG X/Y/Z-axis mode. You can define min by number value or by the specific container.
Set Hide bg if source container if you want to hide container if its size very small. You can define this threshold value by Zero-size of source container.
One of the main advantages is the animated transition. You can control Animation inertia. Value "1" disable all animation, but value "10" gives you very slow insertion effect.
By default, positioning is disabled, unlike in original TextBg. It allows you to control the position of bg. But if you want you can turn on Autofollow by X/Y axis with some X/Y shift
