

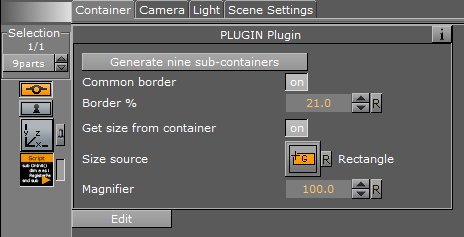
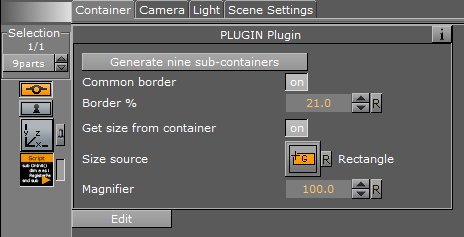
Interface description
Common border allows you to control all four sides by a single parameter. If it’s off you can control sides separately.
Border controls how many cut texture to construct borders part. For example, 20% grab 40% of texture whole width to create borders and left 60% as a central part.
You can get size of some container, just like in “TextBG” standard plugin.
Magnifier corrects size to shrink or stretch this texture. E.g. that way you can increase/decrease shadow size.
::
Theory
Imagine, you need to create nice looking shadows for a plane. You are just creating a texture faking shadows effect. If you know the size in advance — all is ok. But what to do if you are creating some customizable effect? You can't know what size the rectangle will have. 9 part texture rescue you!

1. Lets start from painting square texture of shadow effect.

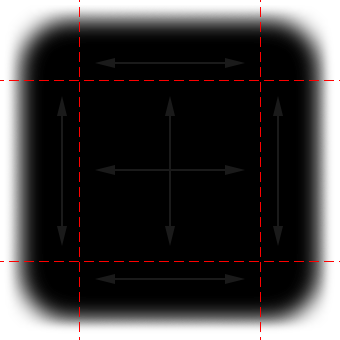
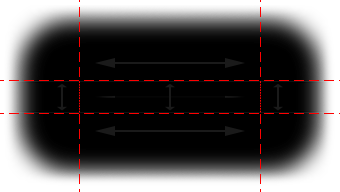
2. Understand how to slice it.

Center is too big. Actually it can be 1x1 pixel. I leave this non optimal version for clarity.
3. How it stretches?
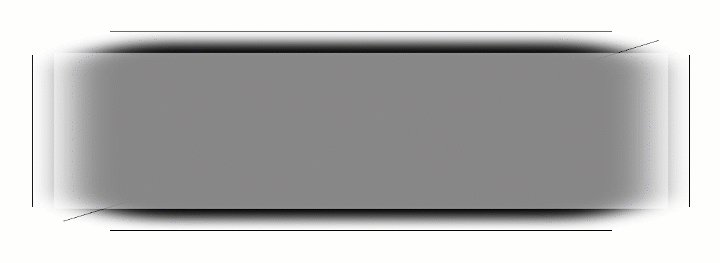
Simple one rectangle take this result:

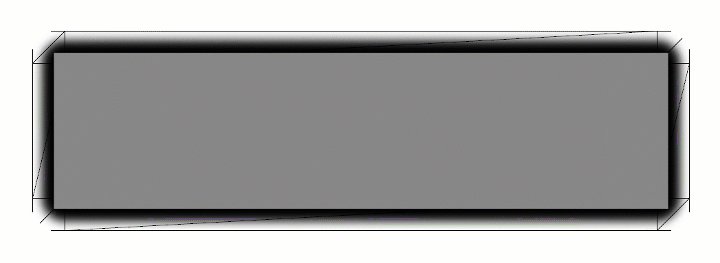
If we are applied "9 part" concept, we can get this:

We just change size of only three parts. It's the central row.

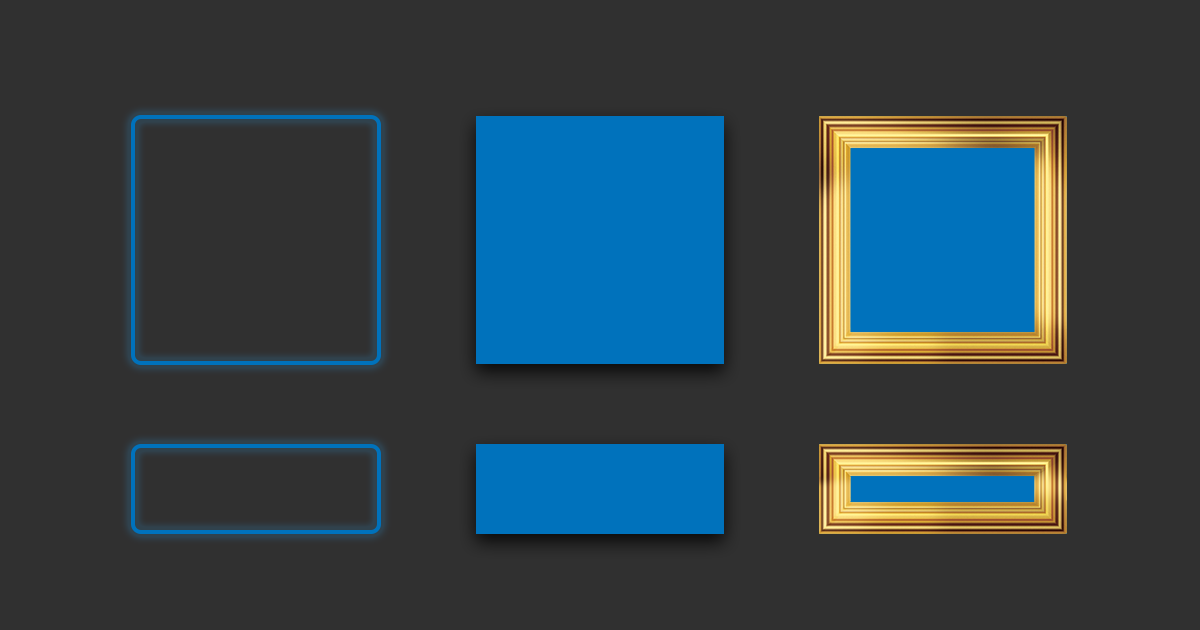
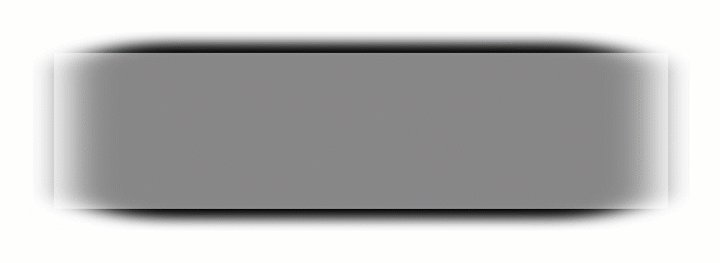
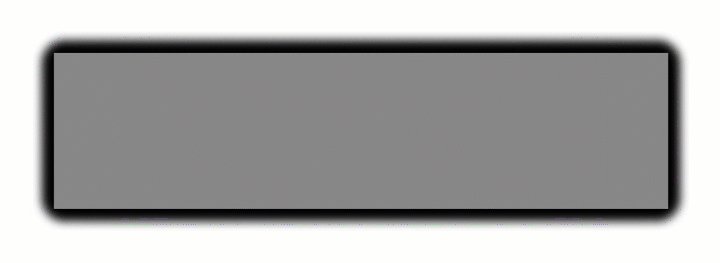
This way you can create a glow, shadow and frame effects, etc:

Practice
I wrote the script to provide solution "9 part texture" in vizrt.
How to use it:
- Drop script to some container
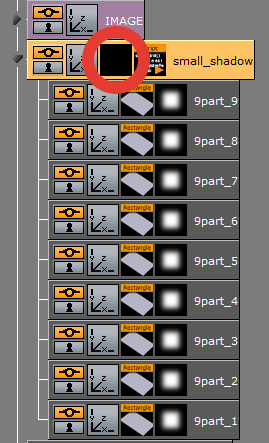
- Click "Create base planes" for creating nine sub-containers.
- Drop texture to all nine sub-containers.
- Set "Source of size", position...
- Set "Border" parameter correspondingly to texture style:

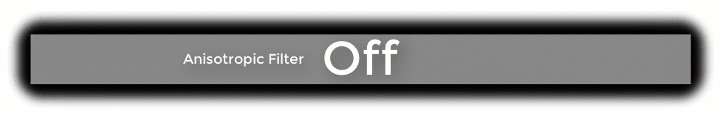
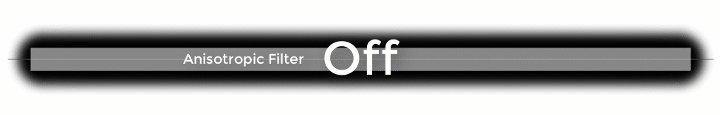
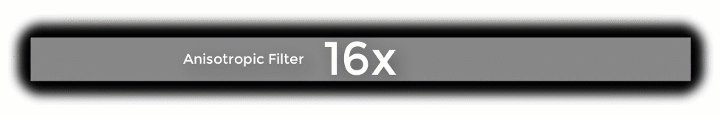
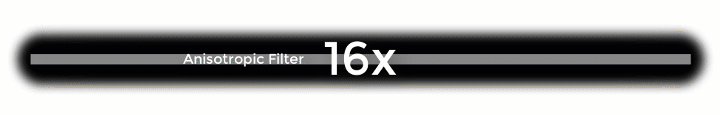
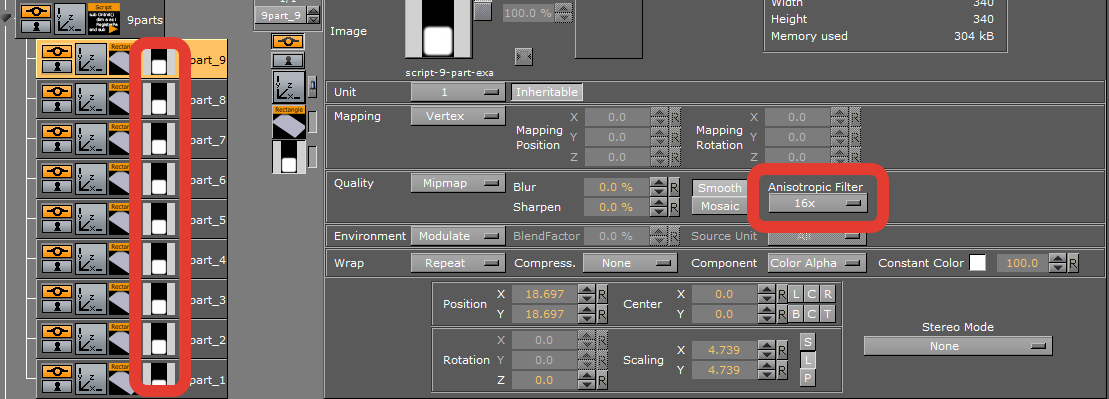
There is an issue when a central row or column is too small. This is texture filtering. The issue can be solved by setup maximum Anisotropic Filter on all nine textures:


Try it yourself
I've prepared some textures for you ;)
I use white color for easy changing color in vizrt. Just add a material ;) If you want black color on a shadow, just add black material on the master container:

Glow/shadow




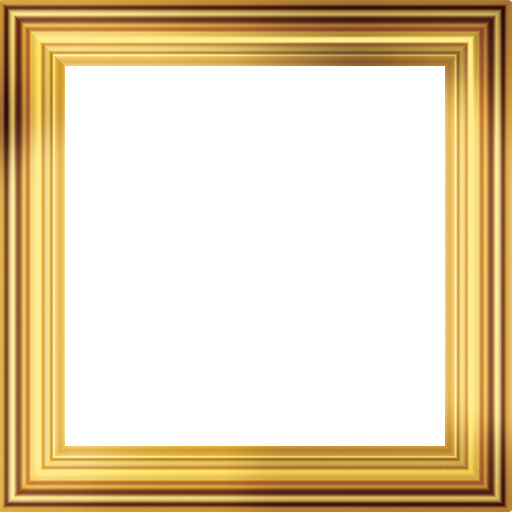
Frames



Source code
show source code

scripts > texture
9 part texture
Copy scriptCopy code in one-click.
This button pulls the latest version
from my GitHub repo!
This button pulls the latest version
from my GitHub repo!
Script for stretching texture with saving quality of borders and corners.