AE to Vizrt
Scripts for manual transferring animation from Adobe After Effects to Vizrt.
I know about the standard feature of Vizrt of importing *.aep projects. But also, I know that it sometimes gives an ugly or inconvenient result. I've workaround this by manual scripts. Of course, the manual way isn't handy. But you get full control of what there happens!
There are three scripts.
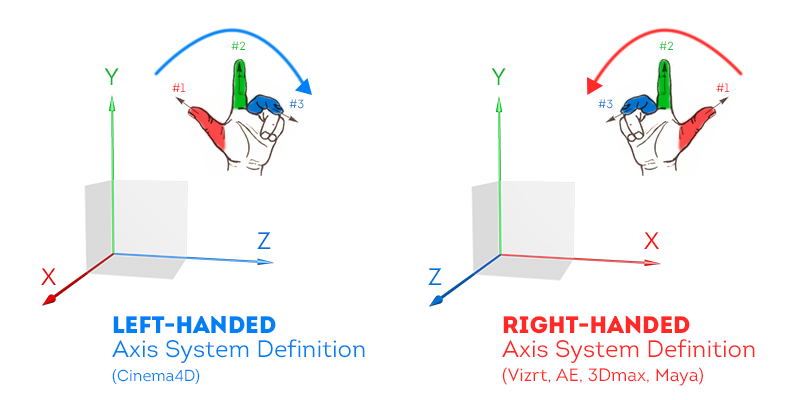
There are two types of Axis System Definition in the 3D world. They are called as "right-handed" and "left-handed".
Just look at your palms and count your fingers:

There are several types of rotation orders. And, the type by default also is OK.

Fortunately, AE and Vizrt have the same types of Axis System Definition — right-handed, and the same orders of rotation — XYZ! Nice! :)
My scripts are based on saving of coordinates from AE. So, you need to know:
My scripts are very manual way to transfer animation, but it's convenient to control what exactly you want to transfer.
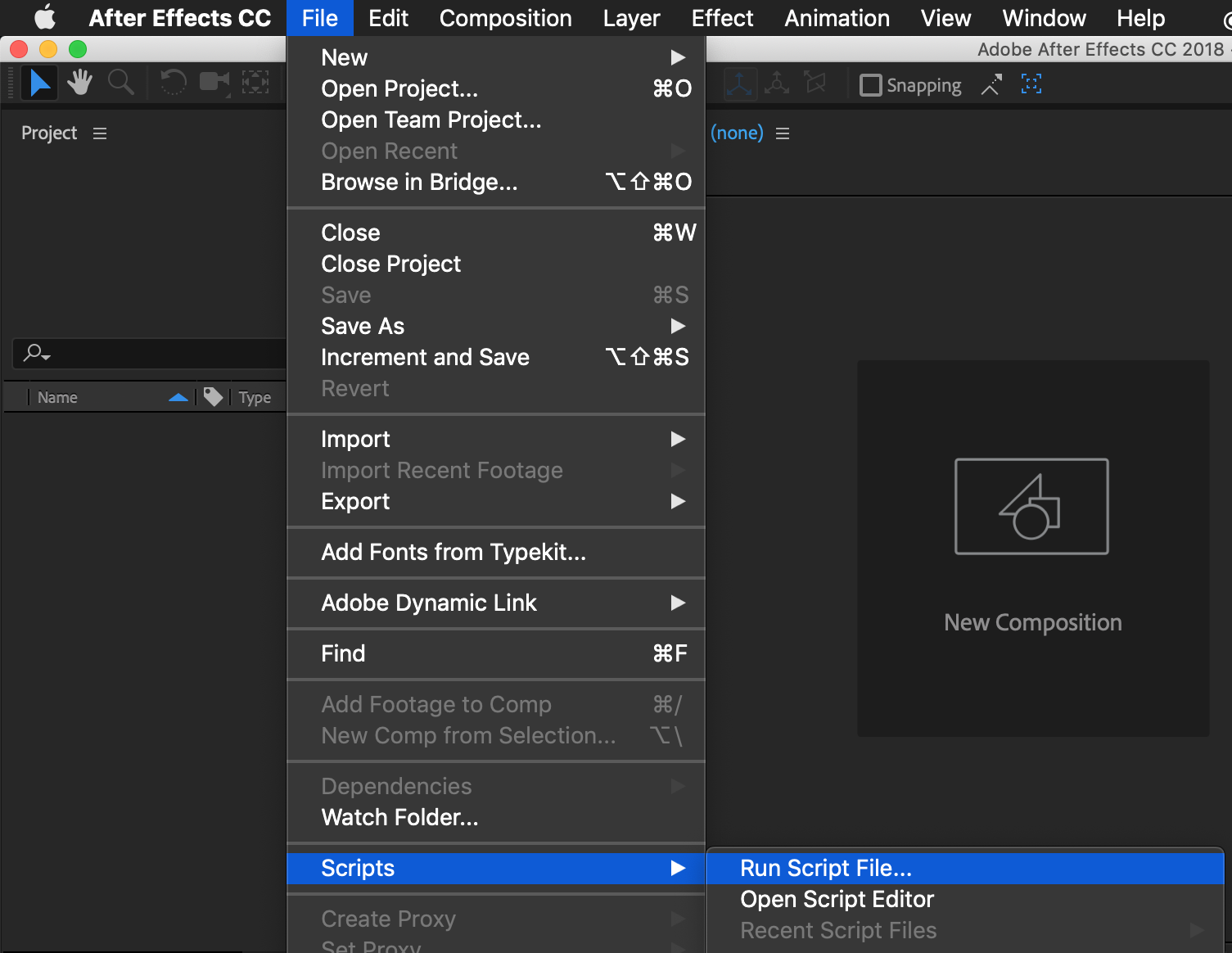
Firstly, open your composition in AE ;)
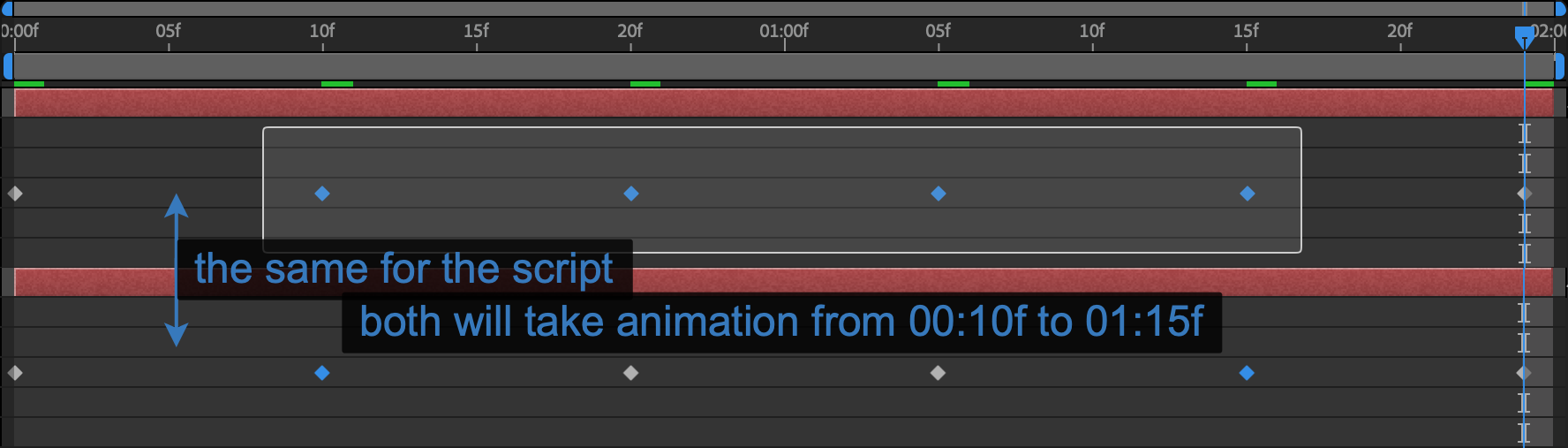
Please, you can select all keyframes by mouse frame or just pick with shift key the first and the last one. It's the same for the script:

It can be regular layer and camera.

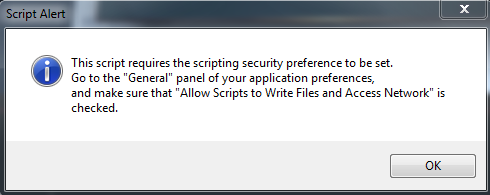
You will take an alert message most likely:

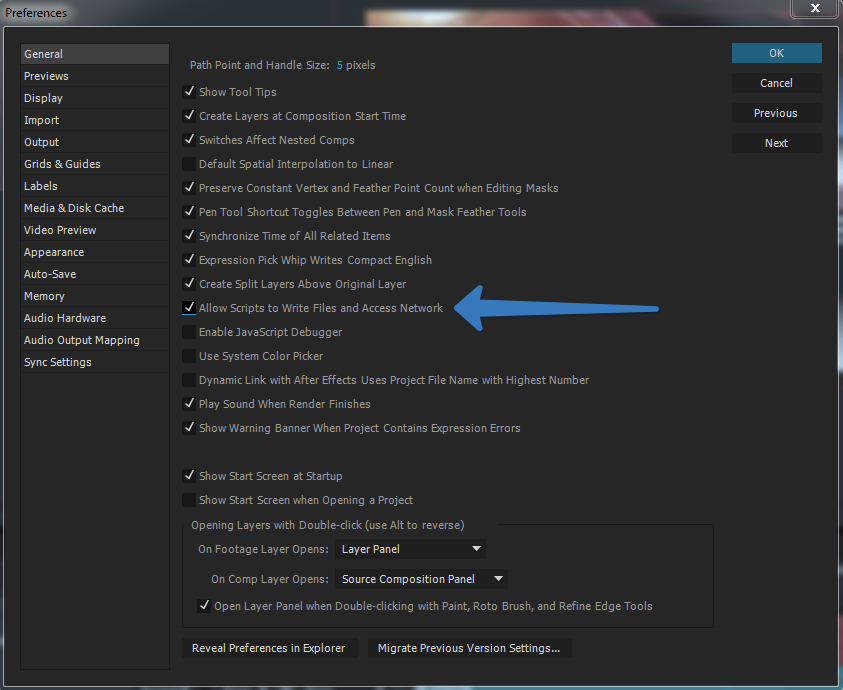
Just follow the instruction in the messages. Set on the checkbox in menu Preferences > General:

Try again.
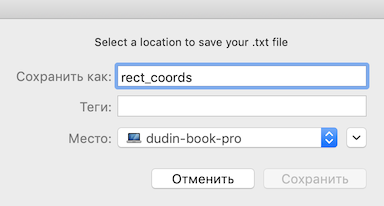
If you did it, next step is selecting the out path:

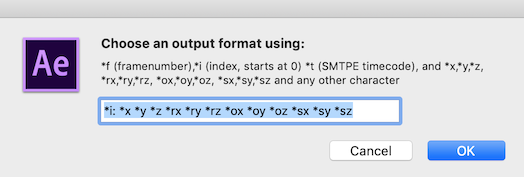
And accept the format. It's important to leave it as is for vizrt scripts.

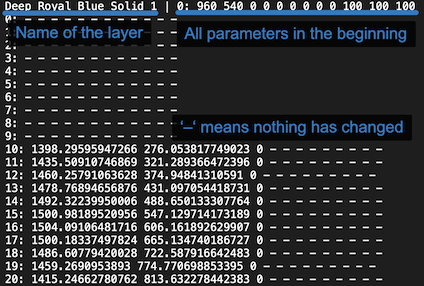
You can check out the result, just open the txt-file:

Animation data is ready now!
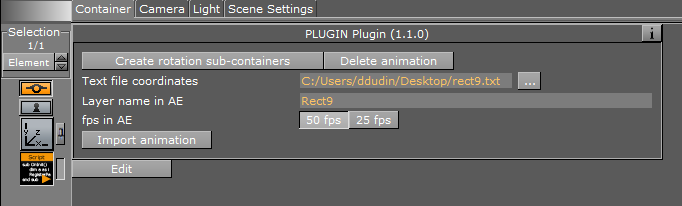
Drop an import script to a container — either for layer or for the camera. "Compile & run" it.

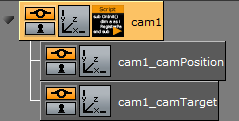
There must be one additional sub-container "xxx_rotation" because you can use orientation and rotation in AE at the same time. It's important for 3D composition where you can rotate by two channels (rotation and orientation).

We can't animation vizrt-camera with a target. Thus, the script animate two sub-containers and you have to manually link them to your camera.

If you don't have any camera in AE composition, you have to create one for synchronizing field of view between AE and Vizrt.
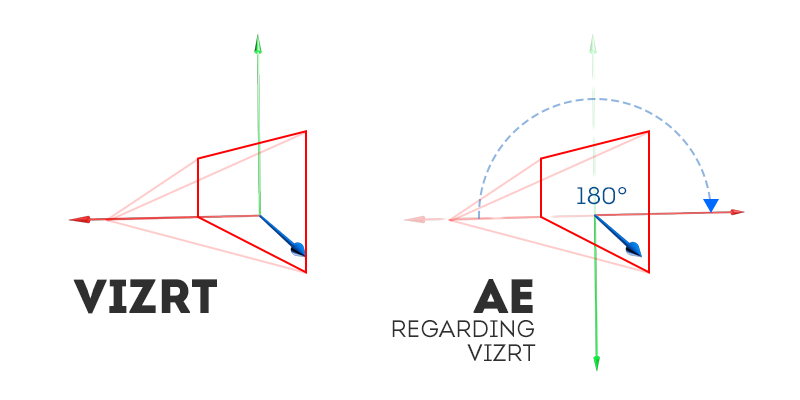
As you could see, the objects move in the wrong directions. It is happening because (1) a camera in AE have another direction and (2) the zero points located in the top left corner. Let's correct it!

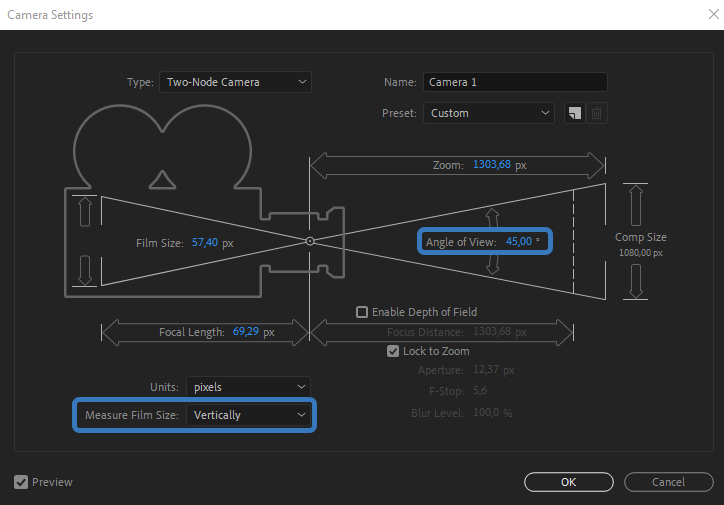
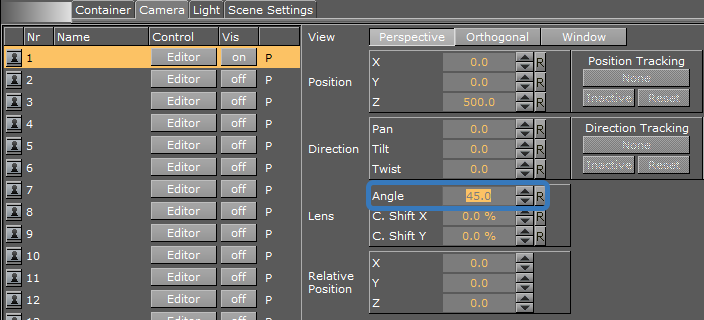
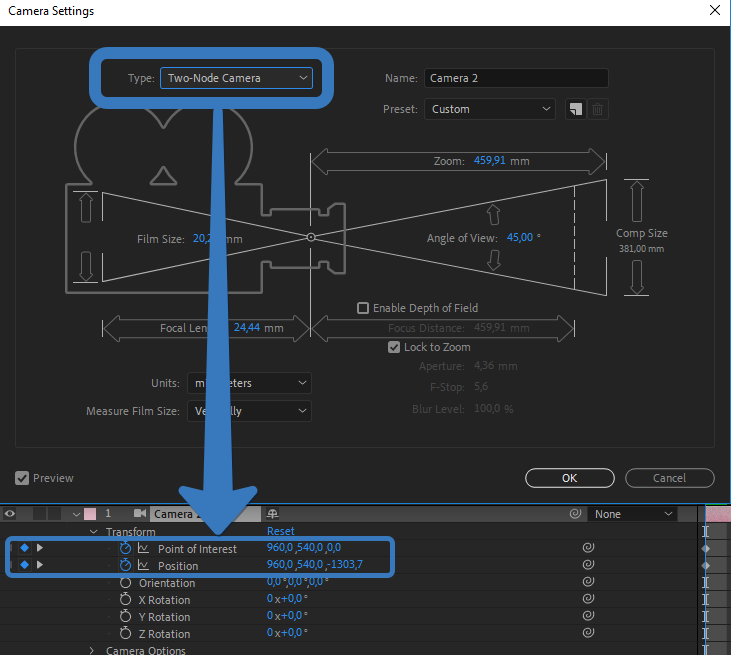
Set "Measure film size" to the "Vertically" and copy the "Angle of view".

Paste the value to the "Zoom" in your scene:

You can use one of two camera types — one-node and two-node. One-node is a kind of "free camera". Two-node is a camera with target point. Target ("Point of Interest") is added as an extra parameter in a layer:

When you import animation you have to consider the camera type.
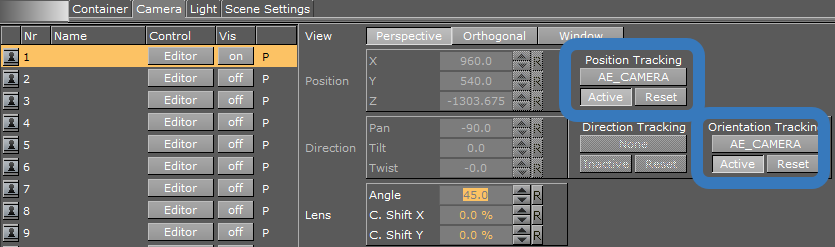
For one-node camera you enough have only one container and just drop it into both tracking dropzones:

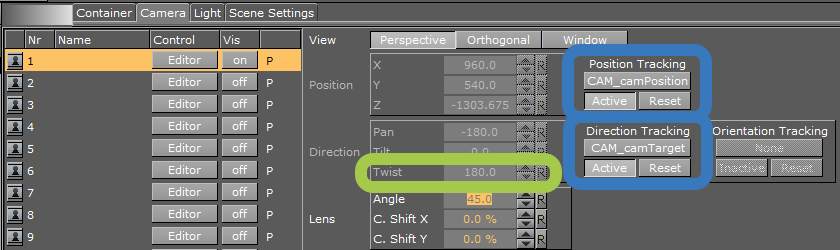
For two-node camera you have to create two sub-containers (just click the button in the script) and set up camera like this:

Don't forget to set Twist to 180 before set "Direction tracking"!
Rotate your objects as you need — face sides to the camera. Most likely it would be 180 degrees on the X-axis. It's need because in vizrt object is created with face to another direction in the space compared with AE.

Scripts for manual transferring animation from Adobe After Effects to Vizrt.