
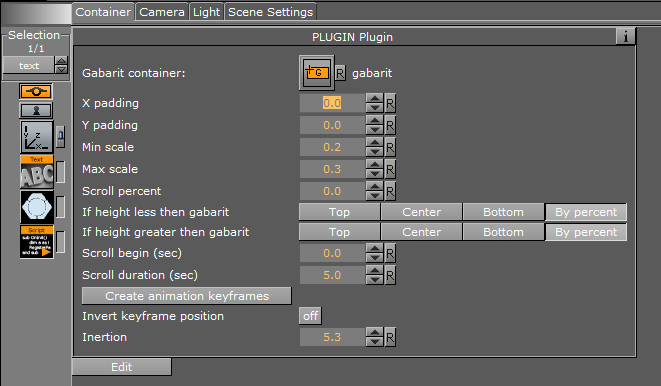
Interface description
The script uses the bounding box from Gabarit container to build "screen" area.
X padding and Y padding gives you a handle to control gaps between area and content.
Min scale and Max scale control max and min possible scaling of content.
You can animate Scroll percent from 0% to 100% to scroll content within the area. This parameter is considered only with "By percent" option in the next parameters.
If height less than gabarit defines the behavior when the scaled content height is less than (height area - Y padding). You can stick the content to the "top", "center" or "Bottom". Or, you can allow considering the Scroll percent parameter.
If height is greater than gabarit almost the same as the previous param. But it defines the behavior when the content height is more.
The main scenario is using "Center" + "By Percent". It means if the content is small it will be placed at the center. And, if the content is large it will be scrolled.
You can automatize creating animation keyframes! Just define the start keyframe by Scroll begin and finish keyframe which is shifted relative on the first by Scroll duration. And, click on Create animation keyframes to create them in the current director. Also, you can Invert keyframe position in the stage to make reversed animation.
Inertion make reaction on changing of the position more physically looks like.
